Скорость загрузки сайта: как узнать и на что влияет
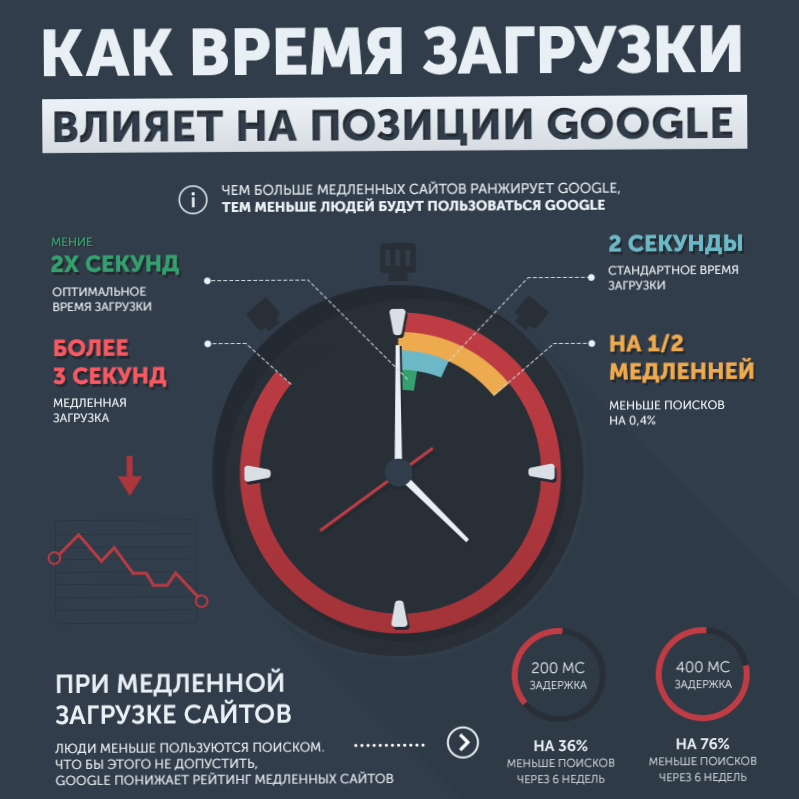
Ещё в далёком 2010 году Google официально объявил о том, что скорость загрузки сайтов является одним из факторов ранжирования. А уже в 2017 этот же показатель мигрировал и в мобильный поиск.
Содержание:
- Сервисы для измерения скорости загрузки сайта
- Page Speed Insight
- Pingdom Tools
- WebPageTest
- Заключение
С точки зрения SEO, скорость загрузки ресурса является одним из наиболее принципиальных показателей. Ведь если сайт слишком тяжёлый и медленно раскрывается на экране у ваших посетителей, то количество отказов может расти невероятным образом. А отказы крайне негативно сказываются на ранжировании в поисковой системе. Считается, что каждая секунда загрузки, после четвёртой, приводит к потере дополнительных 11% трафика.

С другой стороны, быстрая загрузка приводит к активации покупательской способности аудитории. Люди куда более активно совершают полезные действия на ресурсах, которые полностью раскрываются за 3 секунды или быстрее. Поэтому опытные специалисты наблюдают не только за тенденциями роста трафика, но и отслеживают поведенческие факторы посетителей. Для проверки скорости загрузки существуют специализированные сервисы. Причём, официальная проверка от Google проводится бесплатно.
Сервисы для измерения скорости загрузки сайта
Пытаться вручную измерять скорость загрузки своих ресурсов — пустая трата времени. Для этого есть специализированные сервисы и онлайн-инструменты, большинство из которых абсолютно бесплатны.
Page Speed Insight
Один из наиболее популярных инструментов для замеров скорости загрузки. Он позволяет совершать замеры для десктопов и мобильных устройств, а также выдаёт рекомендации по улучшению работы ресурса. В отчёте используются данные большого числа пользователей.
Количество замеряемых параметров куда больше, чем может показаться на первый взгляд. В частности, Page Speed Insight выдаёт шесть различных показателей.

А после результатов уже следуют практические рекомендации, направленные на улучшение показателей. Здесь даже прогнозы указываются, сколько времени удастся выиграть на каждом из изменений.
Стоит учитывать, что оценка Page Speed Insight напрямую не влияет на ранжирование сайта в поисковых системах. Она только показывает вам, как близко вы находитесь к идеальным показателям. Не стоит слепо бросаться исполнять всё, что указано в рекомендациях. Это лишь пища для размышлений и указание направлений для дальнейшего развития проекта.
В качестве альтернативного варианта от Google можно рассматривать приложение Lighthouse, встраиваемое непосредственно в браузер Google Chrome. Для его активации вам нужно лишь перейти на нужную страницу и нажать сочетание клавиш Ctrl + Shift + I. В открывшемся окне перейдите во вкладку “Audits” и нажмите кнопку “Run Audits”.
Для мобильных устройств Google разработал отдельное приложение — Test My Site. Это несколько более сложный инструмент. Он позволяет проводить тестирования из подсетей различных стран, что делает результаты более консистентными. Оценка скорости и рейтинг, в общем, совпадает с тем, который отображается в Page Speed Insight. Здесь вы сможете отслеживать изменения за последний месяц. Наглядность эффекта от ваших действий как нельзя лучше мотивирует работать более тщательно и скрупулёзно.
Pingdom Tools
А это уже платный инструмент от компании SolarWinds, базирующейся в США. Он позволяет мониторить доступность и производительность проектов в Глобальной сети. В качестве локации, из сети которой будет происходить отслеживание, вы можете выбрать:
- Токио
- Франкфурт
- Лондон
- Вашингтон
- Сан-Франциско
- Сидней
- Сан-Паулу
В отчёте вы будете наблюдать не только общие показатели для страницы, но и для отдельных её элементов. Таким образом можно составить общее представление о весе каждого из компонентов. Несмотря на то, что отчёт включает примерно такой же набор показателей, что и Page Speed Insight, в Pingdom Tools вы сможете проверить коды ответа сервера и размер размещённого контента всех типов.
Ценники на тарифы начинаются от $42 в месяц. Они необходимы крупным ресурсам, которые нуждаются в постоянном мониторинге работоспособности и доступности страниц.
WebPageTest
Любопытный некоммерческий проект, который выкладывает собственные коды в открытый доступ и привлекает к сотрудничеству всех желающих. На настоящий момент в нём принимают участие несколько компаний и физических лиц. Все они предоставляют инфраструктуру для проведения бесплатных тестов по всему миру. В результате удаётся использовать реальные браузеры, через которые отслеживается действительная скорость соединения.

Окно вводных данных содержит не только поле для URL-адреса, но и множество дополнительных настроек:
- отключение JavaScript;
- включение отчёта от Lighthouse;
- активация захвата видео;
- эмулирование мобильного браузера и много другое.
Отчёт собирается в течении нескольких минут. Причём он настолько подробный, что включает тайминг отправки первого байта, начало прорисовки тела сайта и тому подобные параметры. Вы сможете точно понять, в какой момент начинает и заканчивает загружаться каждый из элементов.
Вам предложат поэтапно развернуть процесс загрузки страницы и проверить, как изменяется этот процесс, в зависимости от региона проживания пользователя. Информация выводится в двух различных форматах:
- Видео
- Слайд-шоу
Подобные ролики можно использовать для указания потенциальным заказчикам на существующие проблемы. А функция Visual Comparison, продвигаемая сервисом, позволяет сравнивать скорость загрузки вашего сайта с конкурентами. Таким образом вы сможете подробно и наглядно разобрать все имеющиеся проблемные зоны проекта.
Есть ряд отечественных разработок, таких как Be1.ru, Seolik.ru, Sitespeed.ru, Pr-cy.ru и тому подобных. Все они или используют данные Page Speed Insight, причём старых его итераций, или измеряют скорость ответа сервера, а не непосредственной загрузки. В общем, вопросов к ним довольно много, а учитывая доступность бесплатных инструментов от Google, особых причин пользоваться отечественными разработками попросту нет.
Заключение
Скорость загрузки сайта — критически важный показатель для любого коммерческого проекта в Глобальной сети. Если ваш ресурс загружается слишком долго, то вы банально растеряете большую часть потенциальной аудитории. А те пользователи, которые-таки доберутся до вашего сайта, не захотят совершать на нём эффективных действий. Будьте внимательны к подобным параметрам и никогда не пренебрегайте ими. Помните: “совершенство складывается из мелочей”.