PWA приложения: что это такое, преимущества, примеры
Progressive Web App (PWA) или прогрессивное web-приложение — это самостоятельная технология в сфере web-разработки. Она может визуально и функционально трансформировать интернет-ресурс в приложение. Таким образом и работают мобильные приложения внутри браузера.
Содержание:
- PWA builder — происхождение
- Преимущества PWA
- Успешные PWA приложения примеры
- Что из себя представляет PWA
- Заключение
Подавляющая часть пользователей мобильных устройств скачивают и устанавливают на свои девайсы строго ограниченное количество программных решений. Набор приложений для большинства из них примерно одинаковый, с редкими исключениями. В основном это решения для социальных сетей, мессенджеров и видеохостингов.

В связи с повальным выбором приложений, мобильный браузер, как правило, вообще практически никогда не используется. Именно поэтому разработчики начинают искать выходы на мобильную аудиторию. И один из вариантов привлечь трафик — модернизировать свой сайт в приложение. PWA-технология позволяет создать гибрид, способный работать с полноценным сайтом мобильного браузера через приложение, полностью сохраняя необходимый функционал. То есть, посетитель сайта будет оперировать всеми привычными инструментами, как и в любом другом приложении. Владелец, со своей стороны, получит полный доступ к таким инструментам приложений, как:
- Push-уведомления.
- Возможность функционирования в оффлайн-режиме.
- Доступ по запросу ко всему аппаратному обеспечению устройства пользователя.
- Установка ярлыка на основной рабочий стол. Так как ваш сайт мимикрирует под приложение, он может по праву пользоваться всеми его возможностями.
PWA builder — происхождение
Разработчиком технологии PWA была компания Apple. В 2007 году этот инструмент был реализован под web для интеграции в Safari. Именно этот браузер использовался на macOS и iOS. Технология потерпела полное фиаско и была брошена на произвол судьбы. Спустя год на смену ей пришёл AppStore, который остаётся основным источником приложений и по сей день.
Основной причиной отказа от pwa стал poor user experience. В общем смысле user experience это интуитивная понятность и доступность ресурса с точки зрения обычного посетителя. Чем проще человек находит нужную ему информацию — тем выше качество сайта, а значит его авторитет в глазах аудитории и поисковых систем.

В 2015 году началось активное развитие технологии PWA. Именно в это время был придуман и введён сам термин, а эту функцию внедрили в Google Chrome. Спустя 3 года Apple добавляет-таки в свой браузер Safari поддержку Service Worker. Microsoft поспешили перенять эту идею, посчитав её успешной, их предустановленный браузер Edge также стал работать с Service Worker.
Сегодня PWA стала широко распространённой технологией, поддерживаемой практически всеми популярными браузерами. Массовый переход с настольных компьютеров на мобильные устройства предъявляет разработчикам жёсткие требования. И если не идти в ногу со временем и не подстраивать собственные ресурсы под потребности аудитории, то можно в одночасье лишиться всего.
Преимущества PWA
Применение на практике новых технологий позволяет существенно упростить жизнь и владельца ресурса, и его аудитории. Нужно только правильно установить в тело сайта и настроить код, который можно найти в свободном доступе.
- Всё, что нужно пользователю для установки PWA на своё мобильное устройство — подключение к интернету и браузер. Взаимодействовать с Google Play или AppStore вовсе не обязательно. Загрузка происходит прямо через окошко браузера.
- Ярлык на рабочем столе вовсе не означает, что пользователю потребуется 100 Мбайт памяти мобильного устройства. Потому что PWA только имитирует приложение, но на самом деле им не является. Страницы сайта могут весить в пределах 1 Мбайта.
- Технология PWA способна повышать лояльность вашей аудитории за счёт возможности работать в режиме offline.
- Работа с PUSH-уведомлениями позволяет напоминать пользователям о себе и публикуемых новостях. Этот инструмент существенно повышает количество посещений и активность аудитории.
Успешные PWA приложения примеры
Большинство крупных проектов быстро сориентировались и добавили на страницы своих ресурсов технологию PWA. Некоторые из них, благодаря продуманной стратегии, смогли использовать её себе на пользу. Разумеется, есть и плохие примеры её реализации, но о них сегодня речи нет.
- The Washington Post. Рост количества посещений, после внедрения технологии PWA, превысил 12%. А время загрузки страницы сократилось до 0,8 секунды.
- Walmart. Этот, и без того популярный, магазин смог добиться роста количества посещений на 28% за счёт внедрения PWA.
- Book My Show. Крупнейшая в Индии компания по продаже билетов с 50 миллионами посетителей в месяц. Внедрение PWA увеличило конверсию на 80%.
Что из себя представляет PWA
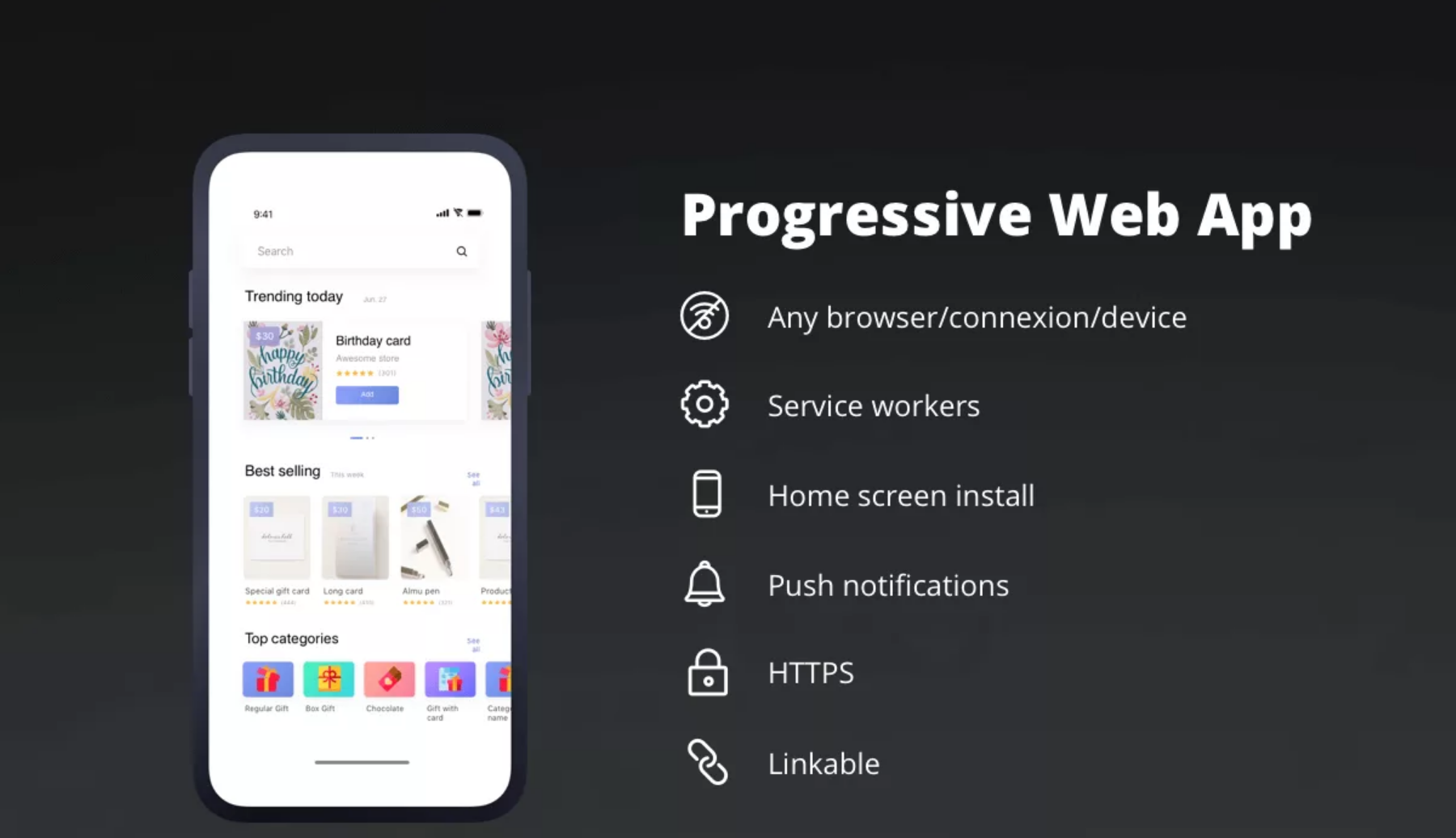
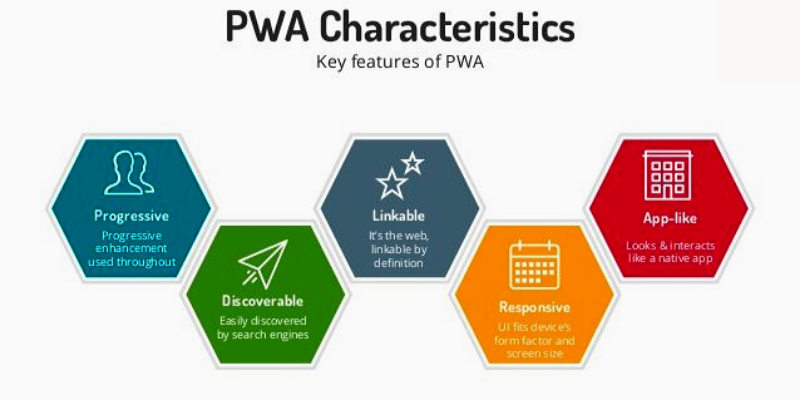
Если взглянуть на технологию Progressive Web App изнутри, можно обнаружить ряд неотъемлемых элементов, на которых и строится работа программного продукта:
- Оболочка — она взаимодействует с телом страницы и может отображать её структуру.
- Второй элемент — это непосредственный контент, хранящийся на страницах ресурса.
Файл манифеста
Манифест приложения открывает возможности для визуальной модернизации страницы вашего сайта в тех областях, где обычно отображается контент. Ведь преобразование ресурса в приложение предполагает, что его внешний вид может некоторым образом изменяться. И именно файл манифеста отвечает за настройки визуальной составляющей.
Service Worker
Именно благодаря этому скрипту, PWA может работать без подключения к сети. Потому что он постоянно подгружает содержимое страниц в фоновом режиме. Кроме того, этот же скрипт генерирует PUSH-уведомления. Так что его вполне можно назвать многофункциональным. Если вы захотите проверить, какие именно файлы были перенесены в память вашего устройства для возможности работы без подключения к Глобальной сети, то они находятся в разделе “Cash Storage”.
Заключение
Миграция пользователей на мобильные устройства не проходит незаметно для владельцев собственных ресурсов в Интернете. Сначала они адаптировали визуал своих площадок под различные разрешения экранов, делая их “резиновыми”, теперь же и вовсе приходится мимикрировать под мобильные приложения. Помните, что как только вы решите, что вашей аудитории и без этого будет хорошо, тут же можете лишиться существенной части посетителей.