Слайдеры для сайтов: виды и способы установки
Слайдер — элемент внешнего оформления сайта, который прочно вошёл в число инструментов, обязательных к использованию всеми серьёзными сайтостроителями. В виде плагинов он доступен даже начинающим вебмастерам, потому что не требует знаний программирования или веб-дизайна. С такими элементами стоит разбираться первым делом. Ведь красивое графическое оформление всегда положительно сказывается на посещаемости ресурса.
Слайдер — это блок, размещённый на веб-странице, его размеры, принцип работы и внешний вид зависят только от ваших предпочтений и настроек. Основное отличие слайдера от других блоков — динамически изменяющийся в автоматическом или ручном режиме контент. Это может быть как мультимедиа файлы (видео или изображения), так и текст с ссылками. Таким образом, различают два основных типа слайдеров: медийные и новостные.
В стандартном медийном слайдере чаще всего используется от трех до пяти картинок, которые сменяют друг друга с определённой периодичностью. Обычно слайдеры работают в ручном режиме: смена изображений происходит после нажатия на переключатель (ползунок). При этом на переднем плане одновременно находится только одно из них. Механизм смены слайдов может быть самым разнообразным: элементарная смена, смещение за пределы видимости и другие. Разными могут быть и переключатели: ползунки, стрелки, кнопки. В качестве примера посмотрите на сладер с точками (JS):
Слайдерам новостей присущи несколько более обширные функциональные особенности. На одном слайде может быть отражено тематическое изображение, название и краткое описание новости. При нажатии на этот слайд происходит автоматическая переадресация на полную версию статьи. Переключатели на слайдерах такого типа в целом ничем не отличаются от обычных. Можно даже написать aдаптивный слайдер на чистом JS.
Возможности современных слайдеров
Слайдеры появились и начали бурно развиваться по одной простой причине — современный интернет-пользователь предпочитает графическую информацию текстовой. Да, еще несколько лет назад в обиходе вебмастеров были сайты, сплошь наполненные блоками голого текста, практически без изображений. Но сейчас пользователей отпугивает контент такого формата. Максимум информации за минимум времени — таков девиз среднестатистического миллениала. Поэтому, хотя бы главная страница, уважающего себя ресурса, должна быть наполнена большим количеством графического контента с минимум текста. Наиболее удобным инструментом, призванным уплотнить объёмные медиафайлы без потери их зрелищности, и стал слайдер.
Его задачи:
- разместить ссылки на весь ключевой контент внутри одного блока главной страницы;
- создать гармоничный баланс между размещёнными медиафайлами и SEO-элементами;
- удовлетворить все пожелания целевой аудитории сайта (и владельцев ресурса).
Практически любой слайдер состоит из сменяющих друг друга страниц с графической и/или текстовой информацией, переключателей и маркеров. Последние добавляются для того, чтобы показывать общее количество слайдов и номер текущего.
Современные технологии позволяют безгранично расширять функционал слайдера — всё зависит лишь от вашего желания и потребностей. Изображения могут сменяться любым способом, который только можно себе вообразить — от классического до так называемого «аккордеона» и т.п. Вместо картинки или текста на слайде может быть видео. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и многое другое.
Делаем слайдер на html
Слайдеры реализуются на основе технологии JavaScript. В основе каждого из них лежит html-код. Чаще всего конструкции такого типа создаются с применением библиотеки jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Существует огромное количество ресурсов со свободным доступом, где размещают различные вариации кода слайдеров. Так что осваивать основы программирования и писать что-либо самостоятельно вам уже не придётся. Достаточно лишь покопаться в выдаче поисковика по запросу: «Слайдер для сайта js». Всё что от вас потребуется — это скопировать исходник шаблона в html-код своего сайта.
Минус таких инструментов — низкая функциональность готовых решений. В задачу шаблонов не входит учет всех интересов владельца ресурса. Качественные, красивые и эргономичные решения, как правило, создаются под конкретный проект индивидуально. Немаловажным фактором, в пользу индивидуальной разработки, является и итоговый вес готового слайдера. Из-за отсутствия ненужных функций он оказывается куда легче, чем стандартизированное порождение библиотеки jQuery. Это, несомненно, благотворно сказывается на быстродействии сайта в целом.
Стандартный слайдер для сайта на WordPress
WordPress имеет ряд функциональных преимуществ, которые помогают ему раскрывать возможности слайдеров. Для начала мы рассмотрим разработки на основе библиотеки jQuery — она автоматически подключена к движку и не требует никаких работ с установкой и подключением внешних библиотек.
На основе jQuery вы можете создать три различных варианта слайдеров. В работе с ними нет ничего сложного, хотя большинство вебмастеров предпочитают не иметь дело с кодом напрямую и просто подключить внешний плагин.
Первый слайдер — самый простой и универсальный. Картинка с подписью и кнопками для переключения слайдов внизу.
Второй вариант — немного усовершенствованный — рядом с главным слайдом размещены превью-изображения. Как правило, такой вариант применяется для интернет-магазинов. Он позволяет представить товар в максимально удобной и наглядной форме.
Третий вид слайдера не для новичков. Универсальный, стильный, он может работать как в ручном, так и в автоматическом режимах. Подходит для всех типов сайтов. Кроме того, он совместим практически со всеми популярными браузерами. Для его установки потребуются немалые знания HTML-кода и внутреннего устройства движка WordPress.
Скрипт слайдера
Пожалуй, наиболее сложный вариант установки слайдера. Тем не менее, многие веб-дизайнеры предпочитают делать всё своими руками. Благодаря такому подходу каждый свеженаписанный слайдер получается уникальным и ни на что не похожим.
Готовые решения выглядят стильно и необычно.
Вы можете отыскать весьма нестандартные примеры. Но при этом каждый из них по-своему интересен.
Владельцы авторских блогов и рядовых сайтов, не вникающие в дебри чистого сайтостроения, обычно хотят, чтобы все элементы были реализованы как можно проще. Специально для них разработаны инструменты, простые в установке и неприхотливые в эксплуатации. Существует множество готовых решений для WordPress.
Например, это элементарный плагин Coin Slider. Он не требует специальных знаний для установки. Простой функционал является его основным достоинством.
А вот Slideshow Gallery позволяет создавать слайдеры с превью. Если кликнуть на картинку, она автоматически увеличится.
Как сделать качественный слайдер
Создание слайдеров на основе библиотеки jQuery может показаться удобным решением, но оно далеко не так универсально. Тем более, что есть способы и проще. В качестве примера можно привести шаблонный код, который при необходимости несложно корректировать по своему усмотрению. Правда некоторые знания в HTML вам таки придётся приобрести, ради таких манипуляций. Иначе последствия будут плачевными.
Рассмотрим установку самого элементарного слайдера. Выглядит слайдер для сайта CSS примерно так:
Установить скачанный скрипт проще простого: нужно распаковать архив в корень сайта, прописать правильные пути к файлам CSS и JS и, скопировав код html из файла index.html, вставить его между тэгами <body> и </body>.
Плагин MetaSlide
Наиболее распространённой CMS в Глобальной сети является WordPress, поэтому установку плагина стоит рассмотреть именно для неё. В качестве примера возьмём один из наиболее популярных слайдеров: MetaSlider.
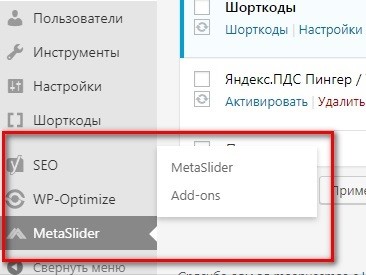
Для начала необходимо скачать плагин, а после его активации, в меню консоли блога, вы сможете выбирать одну из двух опций:

- Add-ons — ни что иное, как реклама платной версии данного расширения WordPress. Зайдя в эту вкладку, вы сможете ознакомиться со всеми преимуществами расширенной версии. Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео.
- MetaSlider — открывает настройки слайдера.

Для быстрого создания слайдера просто перетащите необходимые изображения в средний блок.

В следующем окне вы сможете отредактировать каждый загруженный медиафайл или, если в этом есть необходимость, добавить новые. Здесь можно добавить на слайды текст, поставить гиперссылки, обрезать слишком большие картинки и оптимизировать их для поисковых систем.

Что бы использовать полученный слайдер, выберете внутри редактора статей WordPress кнопку «Создать MetaSlider» (его логотип появится в редакторе, после установки плагина). Далее выбирайте необходимый из выпадающего списка. В нашем примере получится вот такой автоматический слайдер для сайта:

Самый простой слайдер
В простом слайдере, как правило, используется не более четырех-пяти картинок. Устанавливается он в шапке страницы и применяется в рекламных целях. Картинки для простого (как в общем и для любого другого ) слайдера должны быть легкими, дабы не замедлять загрузку страницы.
Перед установкой на страницу сайта вам потребуется прописать в head стиль и скрипты из библиотеки jQuery. Один из примеров скрипта для такого слайдера — на сайте http://ucozon.ru/dir/11-1-0-5556.
Самый простой слайдер выглядит примерно так:
Оригинальный слайдер изображений
Наиболее широкое применение нашли слайдеры галерей изображений. Их часто применяют на сайтах интернет-магазинов для подробного описания услуг и товаров. Готовые плагины таких слайдеров насыщены дополнительными функциями — огромным выбором вариаций размеров страниц, переключателей, видов анимации. Из-за большого количества предустановленных функций они достаточно ёмкие, а учитывая, что многие элементы попросту не нужны, генерируются большие объёмы неэффективной нагрузки.
Поэтому профессиональные верстальщики предпочитают самостоятельное создание слайдеров, в зависимости от потребностей ресурса. Это, конечно, не бесплатно, но зато работа сайта будет максимально оптимизированной. А готовые решения идеально разместятся в шаблоне вашего ресурса.
Установка слайдера
Мы уже рассмотрели несколько видов установки слайдеров на сайт. Как правило, всё, что от вас требуется — это добавить необходимый плагин в панель админки, или кусок кода в заданную часть страницы. При выборе стандартного слайдера на основе jQuery, к нему обязательно прикладывается инструкция по установке. Вам остаётся лишь следовать ей неукоснительно. А в случае работы с плагинами вопросов и вовсе обычно не возникает.